HTML Lição 4. (Criando uma Página)
Iniciando documento HTML.
Pra início, abra um bloco de notas no Desktop, clique em salvar como e escreva "index.html" e dê enter. Feche seu Bloco de Notas. No desktop aparecerá um arquivo com seu Browser Padrão escrito index, clique com o botão direito nele e selecione "Abrir com > Bloco de Notas" irá abrir o arquivo para a edição.
Estrutura básica.
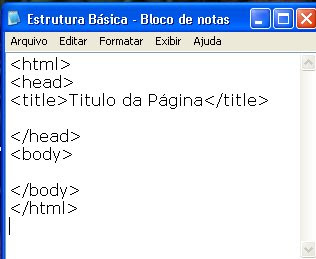
Dentro ponha a estrutura básica de HTML que é as tags HTML, HEAD, TITLE, /TITLE, /HEAD, BODY, /BODY, /HTML.
 Por enquanto não terá nada sua página.
Por enquanto não terá nada sua página.
Configurando sua Página.
Adicine o Atributo bgcolor dentro da tag BODY. Após ao bgcolor ponha o sinal de igual ( = ) e depois a cor entre aspas. Lembrando que a cor deve ser em inglês... exemplo: bgcolor="blue" e feche as com ">"
Explicando os Atributos.
Ai existem os atributos BGColor, Link, Alink e Vlink...
Bgcolor é a Cor da página que no caso é vermelho. Link é a cor do link da sua página que no caso é o azul (Padrão). ALink é a cor do Link que já foi visitado, no caso é cor Vinho/Roxo (Padrão) e o VLink é a vor do Link quando está clicado, ou seja, clicou com o mouse e está segurando, ela vai ficar verde até soltar.
É isso ai, agora você já pode configurar suas páginas!
Não entendeu algo?
Pregunte no Comentário!




2 comentários:
queria saber ce é com html q eu posso fazer meu proprio designer pra meu proprio blog
aguardo respostas
não, html é pra editar postagens e pra criar algumas listas ou algo mais nos widgets... pra criar seu roprio designder ( template ) de blogger, é preciso de XML... ou baixe de algum outro lugar! Mas html também é usado no XML então é bom saberum pouco...
Espero ter te ajudado
Postar um comentário